English speakers read pages top-to-bottom and left-to-right. The DOM (Document Object Model) is required by 1.3.2 Meaningful Sequence – Level A to match the reading order. When we design a page, we (consciously or unconsciously) specify the reading order based on hierarchical cues such as text size, borders, and whitespace.
In order to ensure that our developers build the reading order that we design, we must specify that reading order either verbally or in some form of documentation.
Do
- Think about the reading order of the page design.
- What order does the page present?
- Do all users agree on the reading order? (If not, you may need to strengthen your visual hierarchy cues).
- Does the reading order change on different screen widths or breakpoints? (Ideally, it should not.)
- Is the reading order logical and intuitive?
- Document the reading order.
Don’t
- Assume your developers will know the reading order without discussing it.
- Assume you as a designer will know the user’s preferred reading order without usability testing
How to document
You may find that each development team is comfortable with slightly different documentation. Be flexible within the boundaries of your given timeframe.
You may find that your Writer peers are already documenting the reading order in their documentation. Work with your peers when possible to reduce load.
If you have wireframes, the simplest way to express the reading order may be to add numbers to a copy of the wireframes or comps that reflects the reading order.
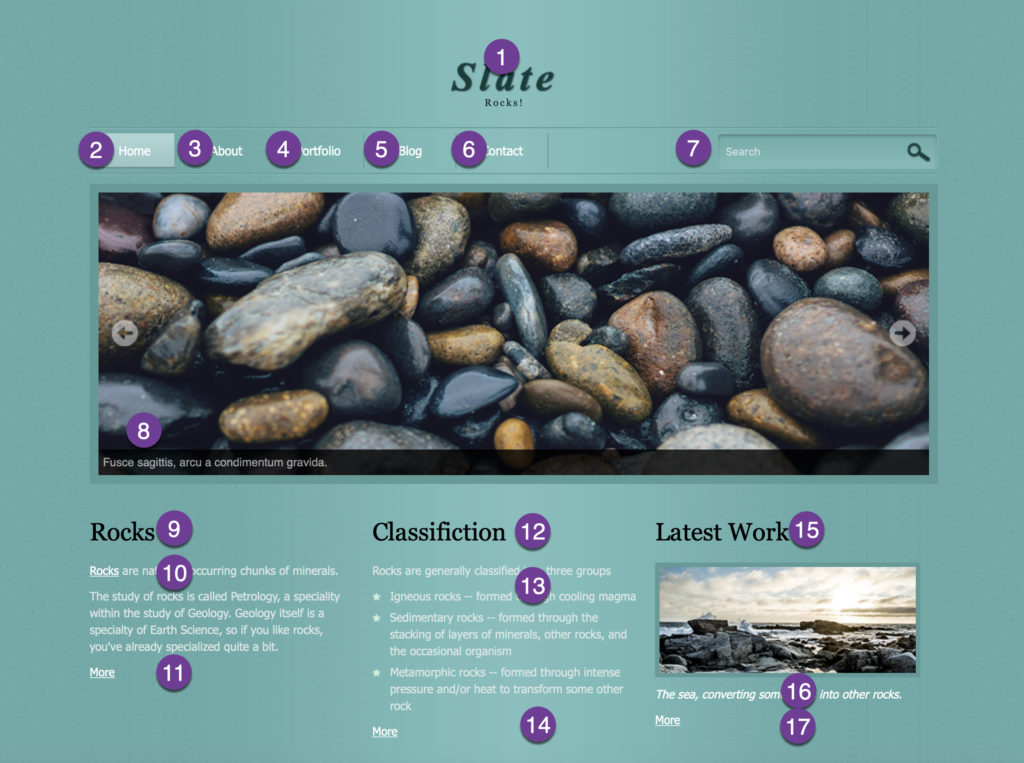
For example, in the screenshot below, I’ve layered numbers on top of the site indicating the reading order. Note that every content chunk is expected to be read, in contrast to focus order.

How to QA test reading order
See Does the reading order match the DOM order? from 1.3.2 Meaningful Sequence – Level A .
