When tabbing through the page, the user expects the focus order to follow the reading order. This makes it easier to find the focus as it shifts from item to item. When the focus order is illogical, unintuitive, and doesn’t follow the reading order, users can quickly lose sight of the focus indicator. If they don’t know where the focus is, the page becomes unusable.
Do
- Think about the focus order of the page design.
- In order should focus move as the user hits the tab key?
- Does the focus order change on different screen widths or breakpoints? (Ideally, it should not.)
- Is the focus order logical and intuitive?
- Document the focus order.
Don’t
- Assume your developers will know the focus order without discussing it.
How to document focus order
You may find that each team is comfortable with slightly different documentation. Be flexible within the boundaries of the timeframe.
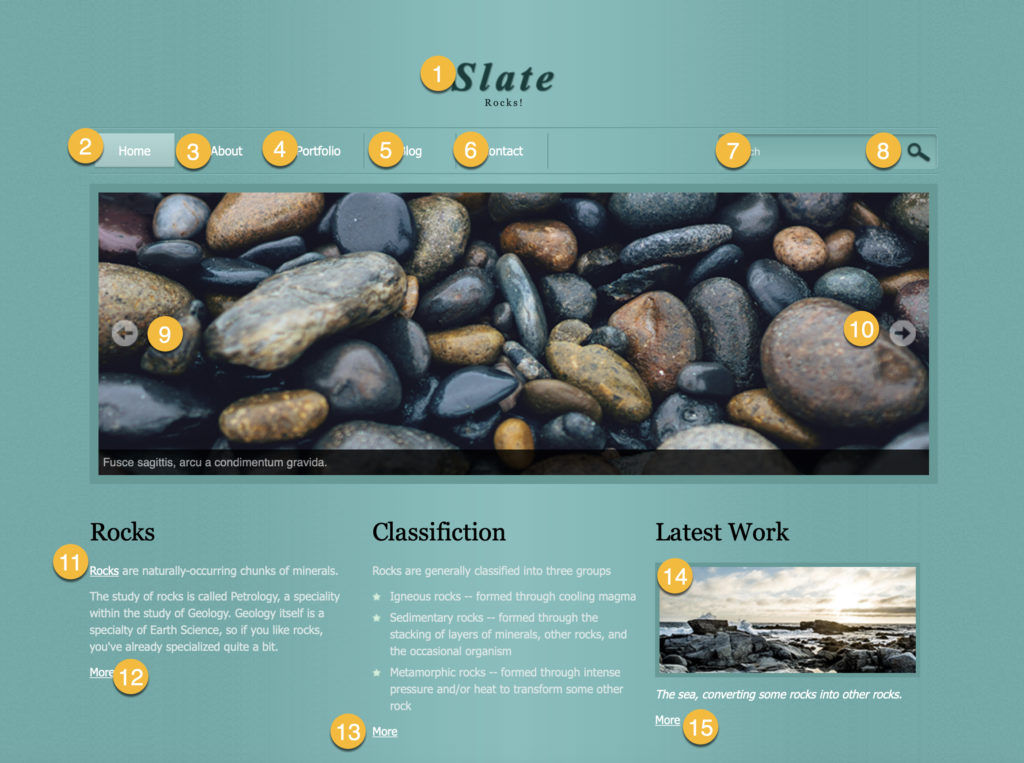
If you have wireframes, the simplest way to express the focus order may be to add numbers to a copy of the wireframes (in Invision or Sketch or your choice) that reflects the focus order. You may find it helpful to draw borders around elements that act as a single focusable point.

How to QA test focus order
See Does the focus order follow the reading order? from 2.4.3 Focus Order – Level A .
