Goal
Ensure that all id attributes on the page are unique.
Why this matters
Not only are unique IDs critical for many Javascript implementations to successfully talk to the right component on the page, they are also used to programmatically connect various elements of the page so that assistive technology (AT) is capable of properly identify relationships.
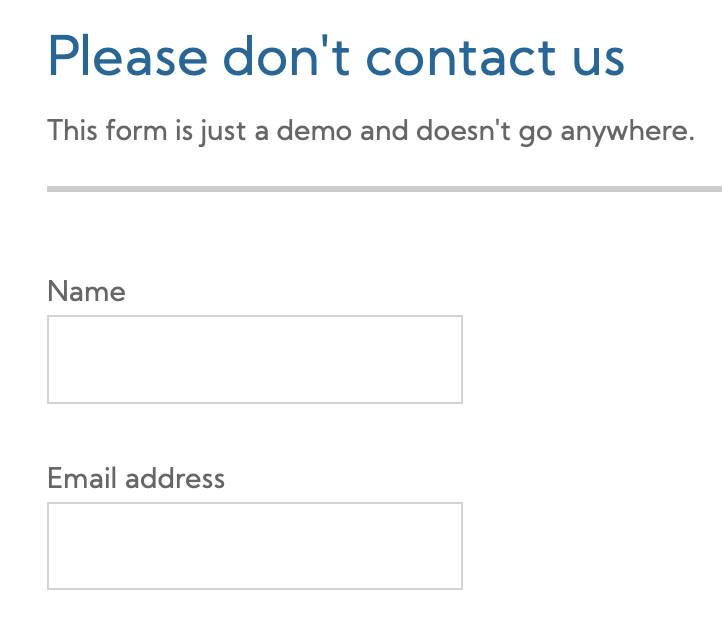
For example, on the Trees demo website we display two text fields, one for the submitter’s name, and one for their email address.

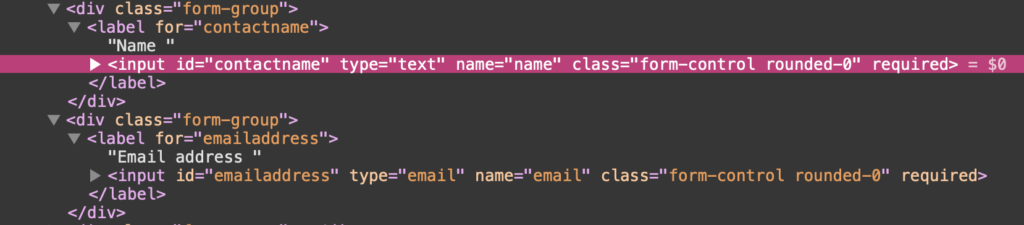
Each of the <input> fields has an assigned ID. The name input has the assigned id=”contactname” and the email input has the assigned id=”email address”. Each of the <label> tags associated with the <input> fields has a for attribute that programmatically connects that label with the ID of one of the text fields.

If both <input> fields were using the same id, neither the browser nor a screen reader would be able to identify which item the <label> is labeling.
This doesn’t just affect the screen reader user who can’t identify the purpose (indicated by the label) for the field they’ve tabbed into. It also affects the browser user who clicks the label to move focus to the input.
Other elements that are quickly impacted by duplicate id attributes include:
- Table headers, when associated using the headers plus
idmethod - Anywhere that we use
aria-labelledbyto identify the custom label for an element. - Anywhere that we use
aria-describedbyto describe a custom element - Anywhere that we use items like
aria-controls,aria-owns, etc. that require anidto build a programmatic relationship to other elements.
How to implement
Ensure that the IDs you are creating are unique.
How to test
The really hard way is to inspect the page and look for duplicate id attributes yourself.
The easier way is to use an HTML validator to identify this defect. See Is all HTML produced semantic and valid according to HTML and ARIA validators? for validation instructions
